自分で簡単にオリジナルデザインしたい❗
な〜んかアイキャッチ画像がなぁ・・・
いい画像編集サイトないかなぁ〜・・・
先生のようにブログやツイッターのデザインを自分で作ってみたいんですが・・・


それは【Canva】がおすすめです❗もちろん無料❗今日はその記事になりますよ〜
内容はコチラ
アイキャッチとは?【アイキャッチ画像の作り方】

- 「Canva」とは・・・
- 「Canva」の使い方【基礎編】
- 「Canva」の使い方【応用編】
- 私の作ったアイキャッチ画像

これを使えばブログを何倍もオシャレに❗苦手な人は私に言っていただければつくりますよ❗
アイキャッチ画像の作り方【Canva】

「Canva」は画像制作はもちろん
画像検索や素材の種類も超豊富で
字体も100種類程あり、ポスターデザインや
名刺、ロゴ制作も簡単に作ることができる❗
サンプルのクオリティーも超ナイス❗
初心者はもちろん、誰でも
「クリエイターが作ったようなデザイン」
が簡単に作成できるんです❗
うわ〜❗そうです❗こんなサイトを探していたんです❗先生ありがとう❗


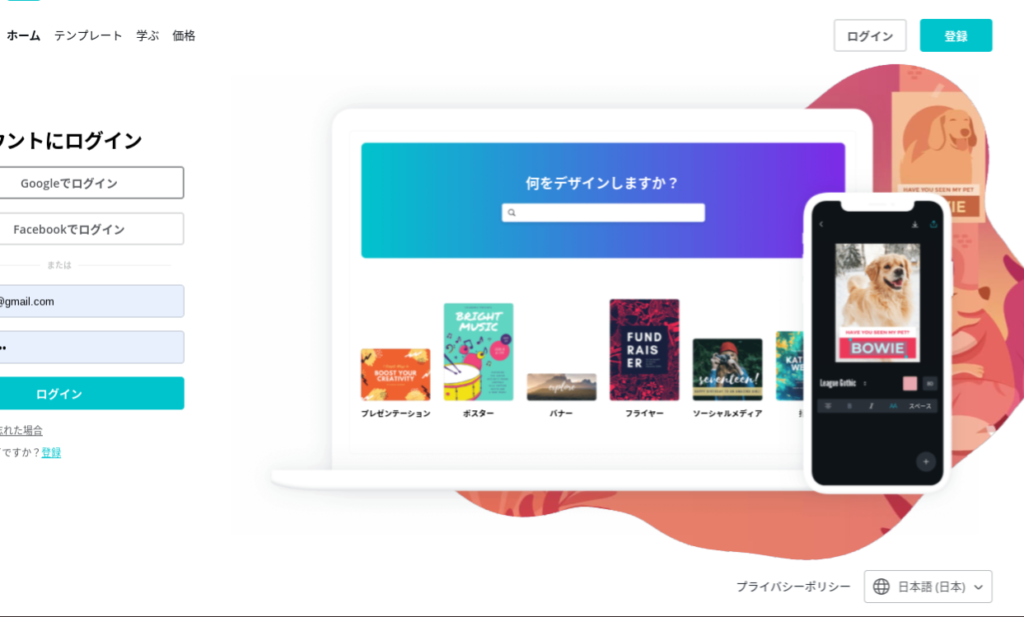
では早速新規登録しましょう❗無料会員でも大満足できます❗(ちなみに私は無料会員)
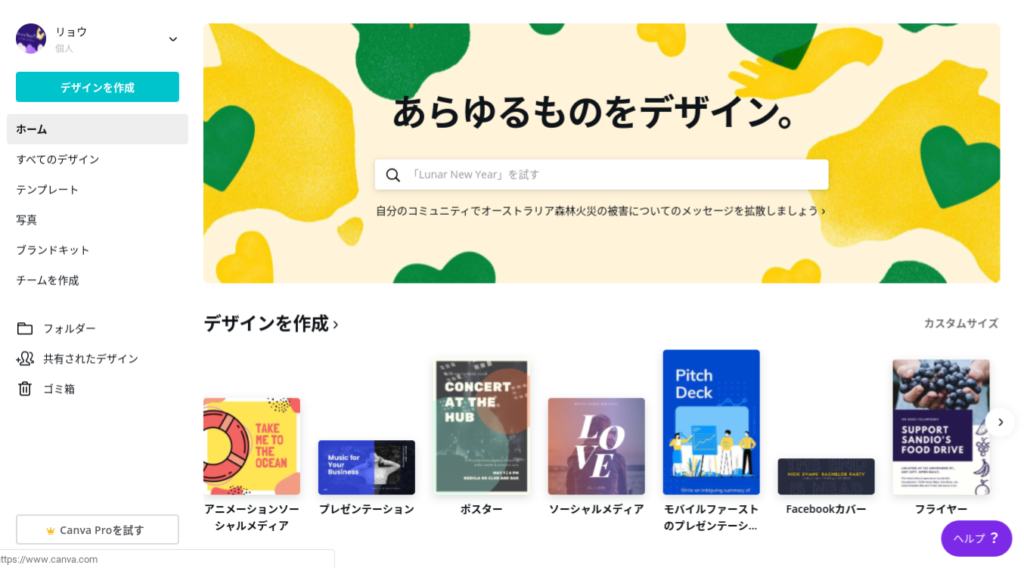
ログインをすると・・・

こんな感じの「ホーム画面」です。
左上「デザインを作成」をクリック
作りたいサイズに「推奨」してくれるので
安心です❗
ほんとだぁ❗インスタもストーリーも自動でサイズ変換してくれるんだ❗


そう❗全部「ポチッ」とやればそれで終わり❗
自分でサイズを決めるのであれば
「カスタムサイズ」をクリック❗
そうすると、「幅」と「高さ」がでます。
ちなみに・・・
ブログアイキャッチの場合「1200 × 630」
ツイッターヘッダーの場合「1500 × 500」
note作成の場合「1280 × 670」
と入力します❗
アイキャッチ画像の作り方【Canva使い方〜基礎編〜】

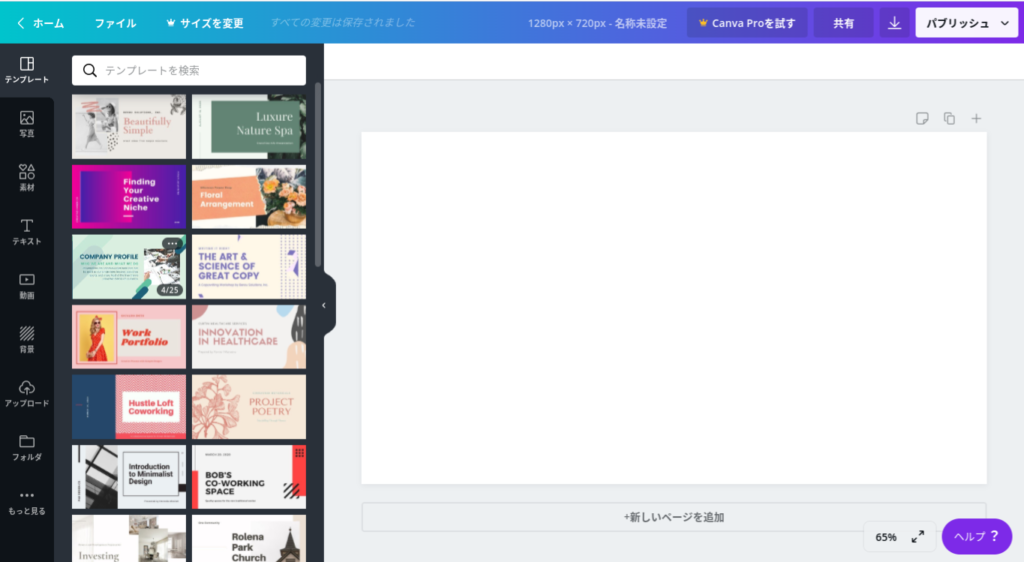
これが「編集ページ」です。
基本的な流れとしては・・・
- 「写真」や「素材」を選び
- 「テキスト」で文字を入力
- 「アップロード」で画像を取り込む
こんな感じになります。
これらを使い、
自由にデザインしましょう❗

まずはいろいろ試してみて❗私が作成したアイキャッチ画像も最後の方に載せておきます。
アイキャッチ画像の作り方【Canva使い方〜応用編〜】

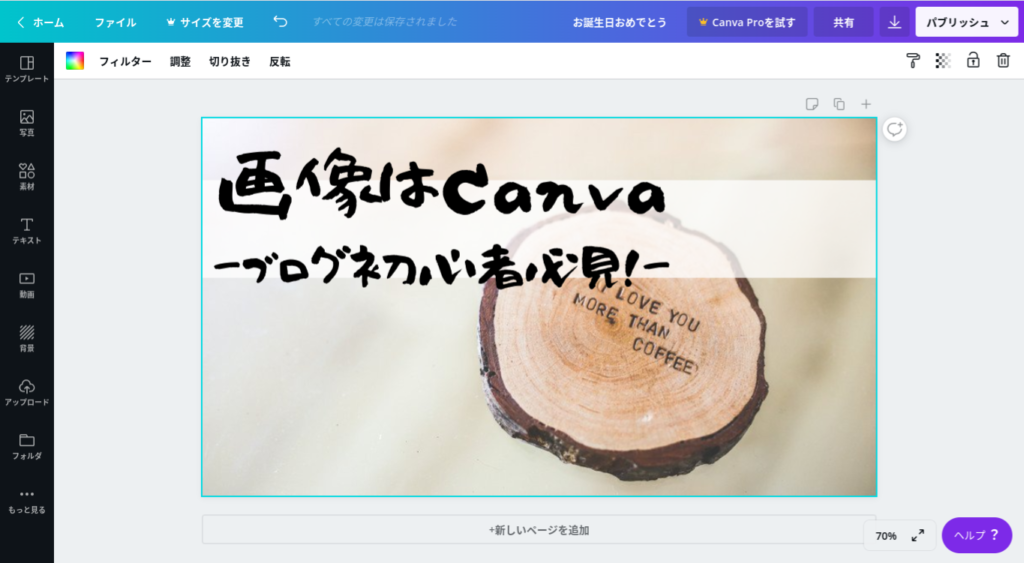
例えば、よくみんなが作っている
上記のようなアイキャッチ画像を
どうやって作成するかというと・・・
- 「写真」を選び、ページに合わせ
- 「素材」⇨「図形」から「四角」を選択
- 色を白にし、長さや幅を調整
- 右上の「コロコロマーク」をクリック
(素材や文字の透明度を変えてくれる) - 「透明度」を75に
- テキストを入れ、字体も選び・・・
- 完成❗

終了したら右上の「ダウンロード」からダウンロード❗私は「JPEG」で保存しています。
先生、それをワードプレスにどう取り込むんですか?


ワードプレスの管理画面の「メディア」から「新規追加」を押せばOKです。
しかもこのCanvaですが・・・
1ヶ月の間、有料画像・字体を使える
キャンペーンつき❗

有料会員になるにはクレジット登録が必要です。私は一度登録しましたが・・・無料で十分❗
アイキャッチ画像の紹介





これは全部「Canva」で作成しました。
ブログの第一印象は超大切です。
読まれなきゃ意味ないですからね。
⇩ よりブログを読んでもらうために ⇩
-

-
読まれるブログ構成とは?読まれるブログタイトルとその特徴を解説。ブロスアクセスとは?ブログ収益化を狙う!
みんなに読まれるために何を意識すればいいのが、何が必要なのかを解説していきます!
続きを見る
⇧ 意識するだけで違うよ❗ ⇧
あなたのブログに花を添えるのが
アイキャッチ画像です。
さらに見やすく、更にかっこよく
更におしゃれにブログを作りましょう❗







